如何让Jekyll Theme Chirpy右侧目录始终展开
修改"\assets\css\jekyll-theme-chirpy.scss"中的内容
如何让Jekyll Theme Chirpy右侧目录始终展开
起因
在根据Marvin的教程部署好Jekyll Theme Chirpy后,我发现右侧目录不会像其他文档软件那样全部展开或有展开按钮,只会自动根据查看进度展开,会影响较长文章的信息检索效率,所以开始寻找修改方法,本人不会前端开发,本文只是简单的经验分享。
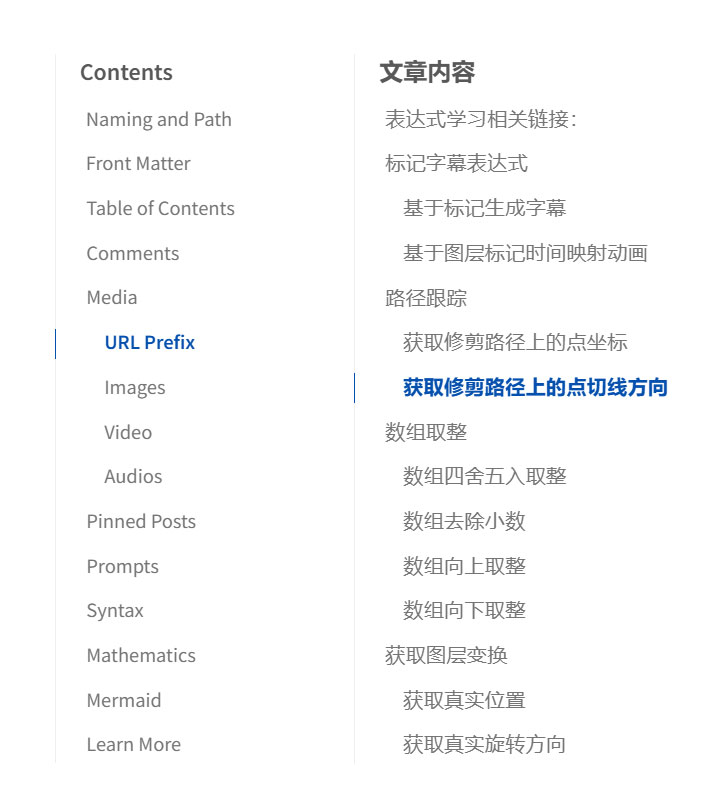
修改预览
经过
经过查看项目的目录结构,在”_config.yml”以及其他目录内并没有找到相关可以用于配置目录(TOC)的内容,几番寻找后查询到项目使用了tocbot作为目录的解决方案,尽管找到了文档,还是没有找到修改方法,之后在Jekyll Theme Chirpy的Issues和Disussions中找到有人讨论目录(TOC)相关话题,并找到了解决方案。
解决方法
最终在Huanyu Shi发的讨论中找到了解决方法,感谢Huanyu Shi及其他探索过相关问题的同志。 在 “assets/css/jekyll-theme-chirpy.scss”中添加以下代码,使用starter生成的项目不会有这个文件需要自己新建,注释前面的内容也需要完整添加,一开始我没有复制两行”—“导致没有生效。
1
2
3
4
5
6
7
8
9
10
11
---
---
@import 'main.bundle';
/* append your custom style below */
// 让目录不产生折叠效果
.is-collapsed {
max-height: none !important;
}
如果需要让部分目录较长的页面可以折叠,可以在posts的md文件中添加以下代码。
1
2
3
4
5
<style>
.is-collapsed {
max-height: 0 !important;
}
</style>
其他Jekyll Theme Chirpy相关中文教程:
Marvin的教程: 建站、配置评论区、搜索引擎收录和一些错误的解决方案。
基于 Jekyll-Theme-Chirpy v7.0.0 的个性化方案: MathJax 配置、侧边栏样式、页脚站点统计、背景动画、自定义新的 prompt 和 details 元素样式、LQIP 和反色图片的 Python 实现等内容。
jekyll-theme-chirpy主题常用基础配置及侧边导航栏联系方式修改
本文由作者按照 CC BY 4.0 进行授权